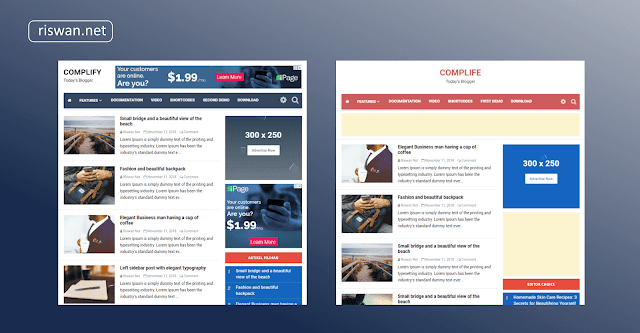
RISWAN.NET - Panduan Setting Template Complify, Halo sobat blogger kesempatan kali ini saya akan jelaskan cara setting template complify,
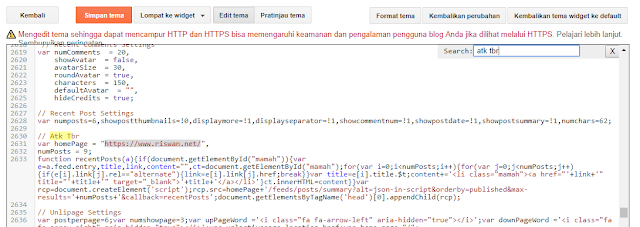
CTRL + F ketikkan Atk Tbr lalu enter, kemudian ubah url blog yang terletak di bawahnya dengan alamat url blog sobat. Seperti pada gambar di bawah ini.
Selanjutnya masuk Menu Tata Letak, tambahkan Gadget lalu pilih HTML/Javascript tambahkan kode HTML berikut pada widget sidebar
Terakhir simpan. Supaya widget artikel terbaru ini dapat tampil dengan normal, sobat harus memiliki minimal 10 postingan pada di blog.
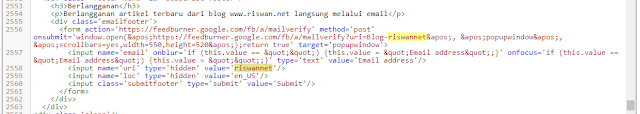
Ctrl + F untuk melakukan pencarian, tulis riswannet kemudian enter
Ubah dengan username feedburner milik sobat, lalu simpan template.
Apabila sobat ingin menghasup beserta slot iklan, silahkan hapus saja Gadget tersebut
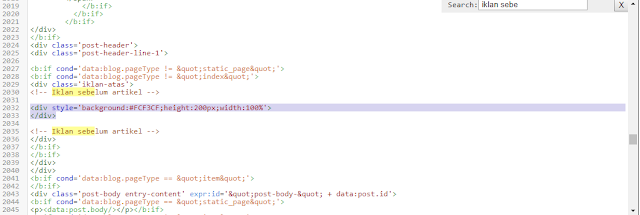
Contohnya untuk iklan sebelum artikel, Cari kata "iklan sebelum artikel", kemudian replace kode di dalamnya dengan kode iklan sobat, contohnya seperti pada gambar di bawah ini.
Dan untuk mrubah kode iklan tengah dan bawah artikel sobat dapat mencarinya dengan kata kunci "iklan sebelum tengah" dan "iklan bawah artikel". Perlu diperhatikan untuk pemasnagan iklan Adsense, sobat tidak perlu menyertakan kode Js adsense, cuku kode inti iklannya saja, contohnya seperti berikut
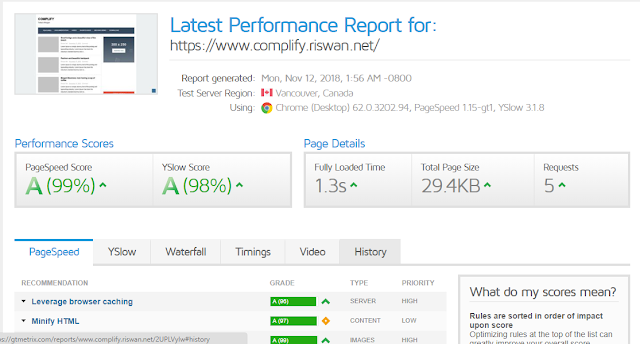
Jadi kode Adsense tidak perlu diparse atau ditambahkan atribut async, hal ini lebih mempermudah dan berdampak bagus untuk kecepatan situs.
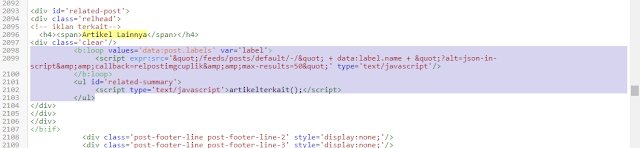
Ctrl + F lalu ketikkan Artikel Lainnya enter. Ubah kode yang saya tandai di bawah ini dengan kode iklan matched content sobat
Terakhir simpan template, lihat perubahannya.
Mungkin untuk panduan setting template Complify saya cukupkan dulu sekian, apabila ada yang ingin sobat tanyakan lebih lanjut silahkan email atau whatsapp saya, semoga dapat membantu terima kasih banyak.
Panduan Setting Template Complify
Untuk setting template complify sebenarnya sangat mudah, di sini saya akan coba menjelaskan apa saja yang perlu diedit supaya maksimal.1. Menambahkan Widget Recent Post
Pertama silahkan masuk Blogger >> Edit HTML kemudian tekanSelanjutnya masuk Menu Tata Letak, tambahkan Gadget lalu pilih HTML/Javascript tambahkan kode HTML berikut pada widget sidebar
<div id='recent-post'>
<ul id="mamah"></ul>
</div>Terakhir simpan. Supaya widget artikel terbaru ini dapat tampil dengan normal, sobat harus memiliki minimal 10 postingan pada di blog.
2. Setting Widget Subscribe
Untuk setting widget subscribe sobat cukup rubah username feedburner dengan username feedburner milik sobat, caranya masuk Blogger >> Edit HTML kemudian tekanUbah dengan username feedburner milik sobat, lalu simpan template.
3. Menghapus Iklan Adsense di Sidebar
Pertama masuk ke menu Tata Letak, kemudian klik edit pada gadget Sidebartop. Selanjutnya hapus kode yang saya tandai berikut. lalu simpan.Apabila sobat ingin menghasup beserta slot iklan, silahkan hapus saja Gadget tersebut
4. Memasang Iklan di Dalam Artikel
Pada template complify terdapat tiga slot iklan di dalam artikel, yaitu sebelum, tengah dan sesudah artikel. Untuk cara meletakan iklannya terlebih dahulu silahkan sobat masuk ke menu Tema >> Edit HTML.Contohnya untuk iklan sebelum artikel, Cari kata "iklan sebelum artikel", kemudian replace kode di dalamnya dengan kode iklan sobat, contohnya seperti pada gambar di bawah ini.
Dan untuk mrubah kode iklan tengah dan bawah artikel sobat dapat mencarinya dengan kata kunci "iklan sebelum tengah" dan "iklan bawah artikel". Perlu diperhatikan untuk pemasnagan iklan Adsense, sobat tidak perlu menyertakan kode Js adsense, cuku kode inti iklannya saja, contohnya seperti berikut
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-6914519643332354"
data-ad-slot="9591819428"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Jadi kode Adsense tidak perlu diparse atau ditambahkan atribut async, hal ini lebih mempermudah dan berdampak bagus untuk kecepatan situs.
5. Replace Artikel Terkait dengan Iklan Matched Content
Silahkan masuk menu Tema >> Edit HTML kemudian tekanTerakhir simpan template, lihat perubahannya.
Mungkin untuk panduan setting template Complify saya cukupkan dulu sekian, apabila ada yang ingin sobat tanyakan lebih lanjut silahkan email atau whatsapp saya, semoga dapat membantu terima kasih banyak.